USA Ultimate Evaluation & Redesign
Overview
The primary objective of this project was to redesign the USA Ultimate websites to provide a cohesive and user-friendly experience. By addressing design inconsistencies across two different sites and improving content discoverability, the redesign aimed to meet the needs of the diverse USA Ultimate community, ranging from players and coaches to fans and event organizers. I addressed these issues by creating one central site with a more streamlined navigation. Figma was the primary tool used in this project in addition to various UX testing websites.




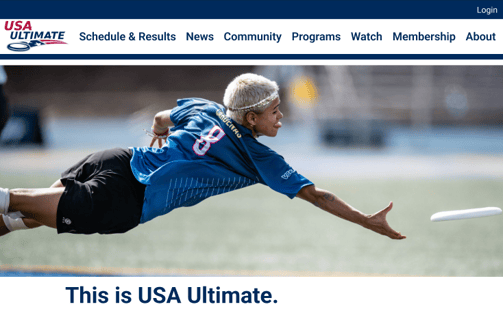
USAU's two separate online sites
Research and Design
User Interviews
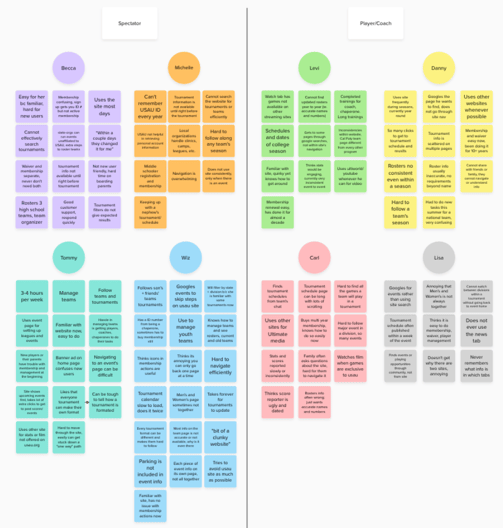
I conducted 8 user interviews to cover the wide range of USAU users. I separated users into two persona groups: those involved in events (e.g., players, coaches, event coordinators) and those more interested in spectating, such as families, friends, and viewers. Interviews were designed to learn about their primary respective needs and gain insight into common pain points.
Here were some key findings from these interviews:
Half of the interviewees would google search for the information they needed rather than searching on the site directly.
"The site is hard to get around, I feel like I get stuck."
100% of the users interviewed mentioned challenges following a certain team or event.
Those who were comfortable completing tasks on the site had been doing so for years now.


Affinity map of interview notes
User Testing
Throughout each phase of the project, I conducted various forms of user testing. It began with general things such as card sorts and tree tests and became more specific once I had identified key areas to focus on improvement. These included targeted navigation testing, testing using the wireframes, and testing particular pages of the site. These led me to 2 design focuses and an important user flow to dive deeper into. Additionally, I created flows to demonstrate logging in or creating a new account.
The main focuses were to create one unified site to lessen users' confusion on where they need to be to complete tasks and find information, simplify the navigation to increase content findability, and improve the tournament search and page features to allow players/coaches and spectators alike to be able to follow teams and events.
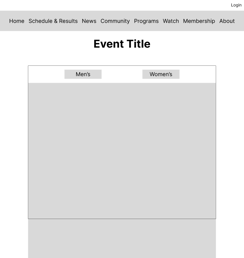
Wireframes and protoyping
Incorporating feedback and data gathered through testing I iterated through low, mid, and high-fidelity wireframes to create a proposal for the new design. Using Figma for the mid and high-fidelity frames, I then created a clickable prototype to demonstrate how users would navigate the key flows. That prototype can be found here.






Get in touch
nbuchholz24@gmail.com
LinkedIn
Download resume